To apply an external css file, specify the css file using Css property:
<editor:wysiwygeditor
Runat="server"
scriptPath="scripts/"
Css="style/test.css"
ID="oEdit1" />
If you specify BODY style in your css file, for example:
BODY {
background:steelblue;
color:white;
font-family:Verdana,Arial,Helvetica;
}
This will apply a background color of "steelblue", font color of "white", and font family of "Verdana,Arial,Helvetica" to the Editor content as shown in the screenshot below:

Style Selection feature allows you to select & apply styles to the Editor content. To enable the style selection feature, set btnStyles property to true.
<editor:wysiwygeditor
Runat="server"
scriptPath="scripts/"
Css="style/test.css"
btnStyles=true
ID="oEdit1" />
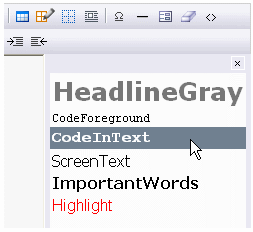
All class selectors defined in the css file will be listed in the Style Selection. For example, the class selector CodeInText below will be included in the Style Selection.
.CodeInText {font-family:Courier New;font-weight:bold;}

Only HTML selectors will not be included in the Style Selection. For example, the HTML selector P below will not be included.
P {font-family:Verdana,Arial,Helvetica;}
To apply stylesheet without using external css file, use EditingStyles collection, for example:
oEdit1.EditingStyles.add( _
new EditingStyle("BODY",false,"","font-family:Verdana,Arial,Helvetica;font-size:x-small;") _
)
oEdit1.EditingStyles.add( _
new EditingStyle(".ScreenText",true,"Screen Text","font-family:Tahoma;") _
)
oEdit1.EditingStyles.add( _
new EditingStyle(".ImportantWords",true,"Important Words","font-weight:bold;") _
)
oEdit1.EditingStyles.add( _
new EditingStyle(".Highlight",true,"Highlight","font-family:Arial;color:red;") _
)
EditingStyles is collection of EditingStyle object. This property allows you to specify the style rules. Below are properties of EditingStyle:
Below is a complete example:
<%@ Page Language="vb" ValidateRequest="false" Debug="true" %>
<%@ Register TagPrefix="editor" Assembly="WYSIWYGEditor" namespace="InnovaStudio" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script language="VB" runat="server">
Sub Page_Load(Source As Object, E As EventArgs)
If Not Page.IsPostBack Then
oEdit1.Text = "<h3>Hello World!</h3>"
oEdit1.EditingStyles.add( _
new EditingStyle("BODY",false,"",-
"font-family:Verdana,Arial,Helvetica;font-size:x-small;") _
)
oEdit1.EditingStyles.add( _
new EditingStyle(".ScreenText",true,_
"Screen Text","font-family:Tahoma;") _
)
oEdit1.EditingStyles.add( _
new EditingStyle(".ImportantWords",true,_
"Important Words","font-weight:bold;") _
)
oEdit1.EditingStyles.add( _
new EditingStyle(".Highlight",true,_
"Highlight","font-family:Arial;color:red;") _
)
oEdit1.btnStyles = true
End If
End Sub
</script>
</head>
<body>
<form id="Form1" method="post" runat="server">
<editor:wysiwygeditor
Runat="server"
scriptPath="scripts/"
ID="oEdit1" />
</form>
</body>
</html>